Taking a source data set, say a CSV with rows of data, and generating a list of pictures or emails inserting these rows of data into a template is commonly called mail merge or data merge.
Every so often I find myself wanting to do this. The first time was years ago, I wanted to generate a bunch of cards for a card game I was making for a friends birthday. Recently at work, we had about 50 different coupons we wanted to customize with company names.
It’s so simple really, you take a picture and some text or insert another picture at some position, maybe scale it. Yet, it is so hard.
Merging in professional software
Of course, this problem has been solved. Microsoft has a solution in many of its applications. I used to use Microsoft Publisher to do this before. It does the job and MS Publisher comes for free with Office 360.
Adobe InDesign of course can do the same and so can the much cheaper Affinity Publisher.
But it’s crazy, you have to pay for and install this huge program to do what should be such a simple thing.
Can you..?
Back in 2019, my dad threw me under the bus *ehem*, I mean, he gave me an opportunity to put my skills to the test.
A friend of his does some engraving with laser cutters and was providing my dad’s team with small tags engraved with labels to use on cabling. They were ordering hundreds of these and initially he was placing all of these texts by hand. He had a file in CorelDraw and simply copy & pasted label by label.
You can see how the manual effort involved here was definitely the biggest cost.
So, I was tasked with generating some kind of file to speed this up. Of course, being asked, I had to prove I can do it 😂
A tool just for you
As in many previous posts (on Firebase tokens or generating badges), I ended up building a tiny tool that runs in the browser. I found some libraries to help:
That plus a bit of JQuery and I was able to do vector-based data merge in the browser! God, I love what browsers allow us to do these days.
The great thing about this stack is that it reduces cross-platform support and running costs to zero. I host this thing using nothing but local storage for settings persistence and a simple folder on my site where I upload the files.
I think I’ve spent a total of maybe 8h or so putting it all together, tweaking and such. Sure, doing this in Publisher to start with would have been a lot faster. But it’s been a learning experience and my dad and his friend can now use this completely without other tooling or my involvement and that was the goal.
We even extended this a bit now to allow different formats and some customization and I can see this being added on to support more stuff in the future.
It’s yours to use
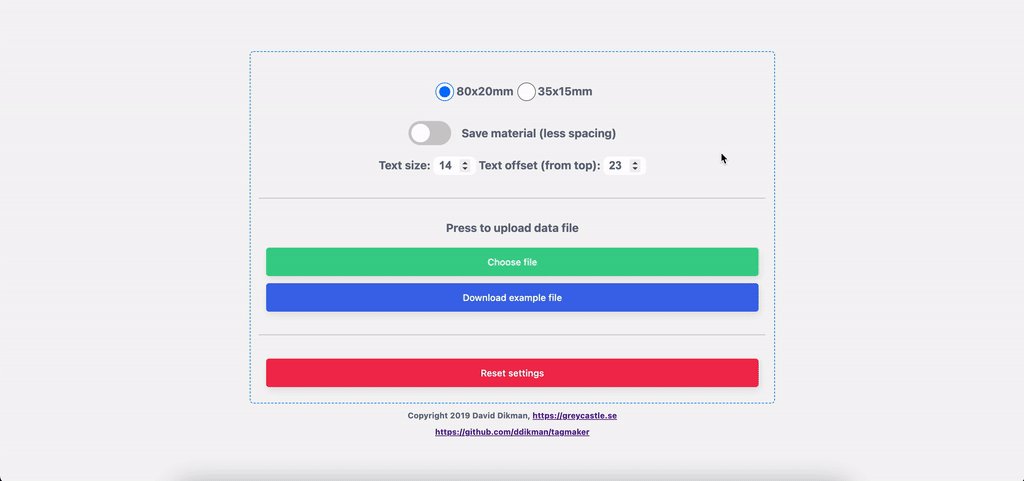
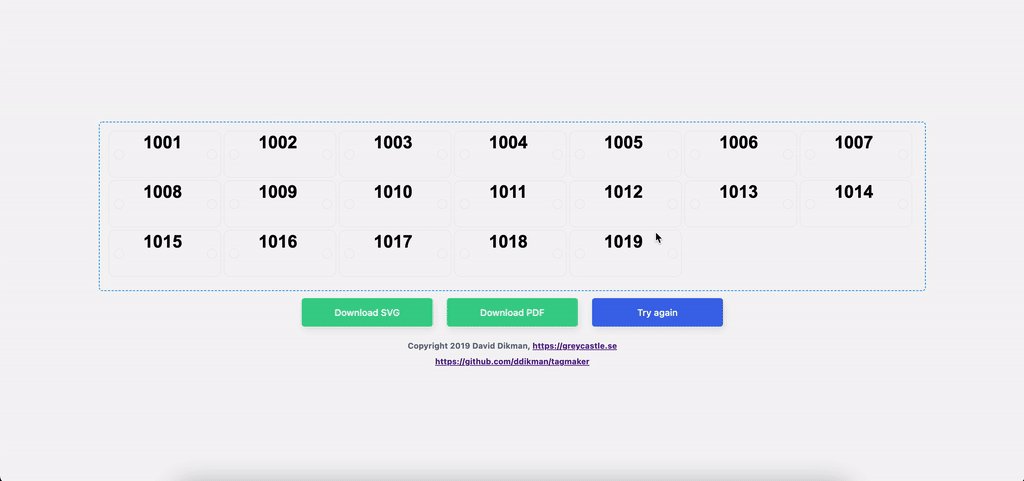
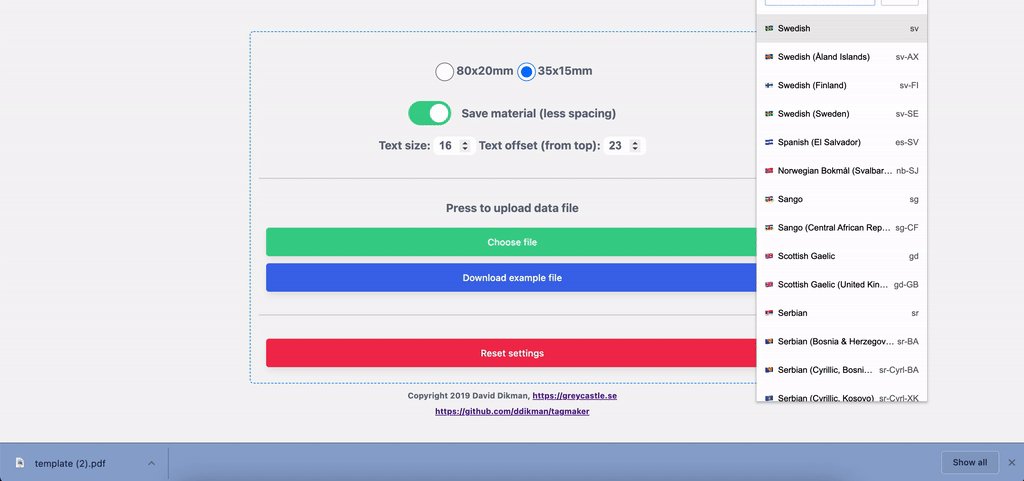
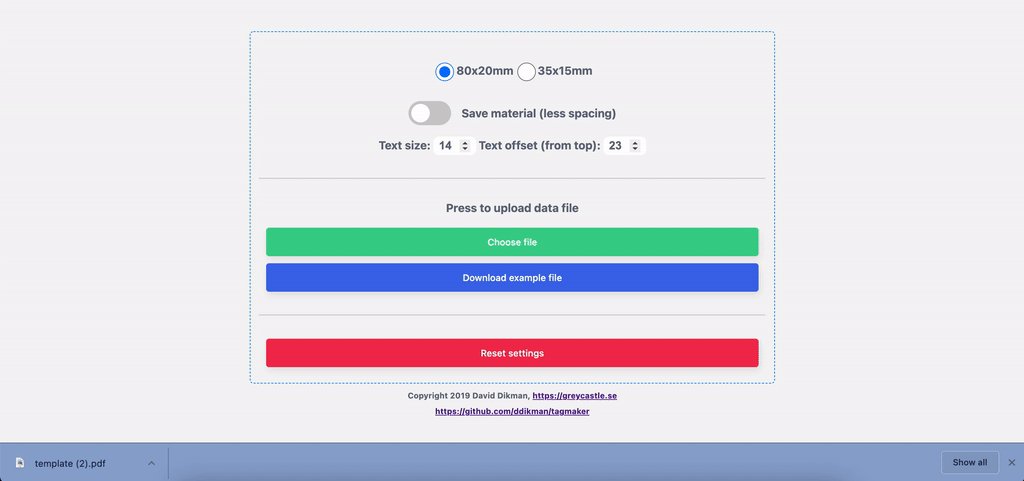
So this is how it looks:
You can try it out yourself at https://greycastle.se/tagmaker and you’ve got all the code at https://github.com/ddikman/tagmaker
Fork and tweak if you need a bit of data merge!
Hope that helps and if you know of any better solutions for data merge, pray do tell, I’m keen to try them out!