Why this?
I use Firebase for many of my projects and a big reason is that it takes away the complexity of handling an authentication system for no cost. It integrates with google login for one thing immediately.
That being said, writing a backend using this works great but when you need to test that backend, how do you get your JWT for testing? Maybe log in to the app then pull out the JWT from the response or log it to the console? I know, we do what works right.. but there is a better way! Read on fellow Firebaser!
How to do it the simply way
Halfway through writing the project this post introduce, my monkey brain switched off for a short moment and let my rational one have a go. It said “surely someone has solved this already” and a quick google led me to this answer by Cheche on stackoverflow.
It’s brilliant, quick and command-line:
curl 'https://www.googleapis.com/identitytoolkit/v3/relyingparty/verifyPassword?key=[API_KEY]' -H 'Content-Type: application/json' --data-binary '{"email":"[user@example.com]","password":"[PASSWORD]","returnSecureToken":true}'However, the story doesn’t end there. The above works great if you have your test user registered with email and password. If you’re writing an app like me, however, you’re likely using google login or so (it’s just so much faster) and then you’ll need to jump through some hoops.
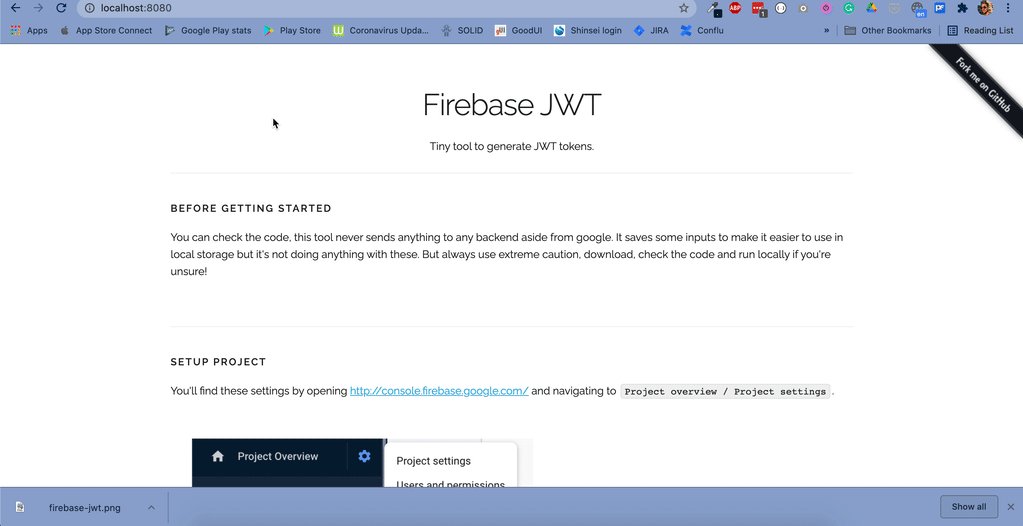
What this project is
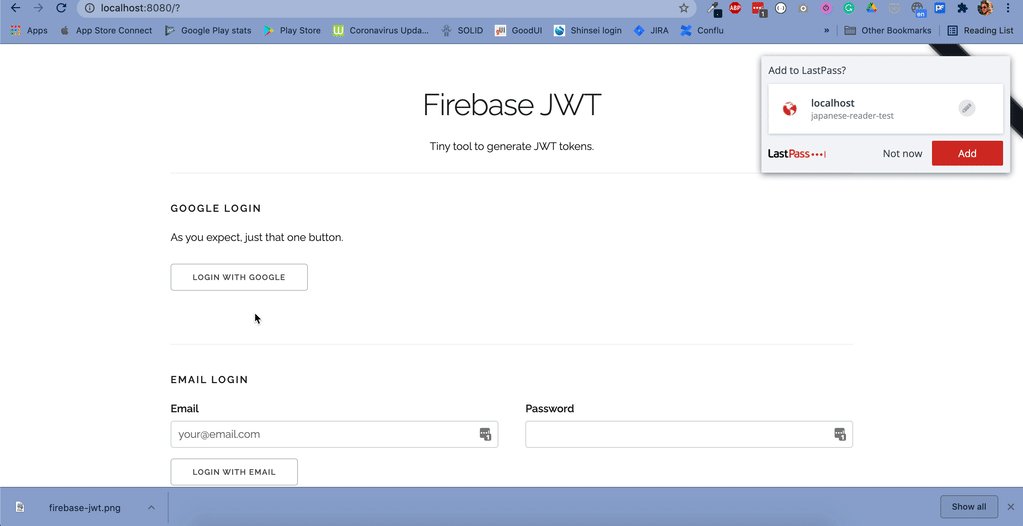
So I wanted to specifically, generate JWT tokens for users with a phone or google mail login. So I built a project to do exactly this. The Firebase javascript SDK is pretty dead simple and it works anywhere as long as you have a minimal configuration. Hell, it’s so small you can just store it in local storage.
This helped me to run this little thing locally when needed and storing the login in local storage allows me to keep the data for the next time and all I have to do it click to login and BAM I have a JWT to use!
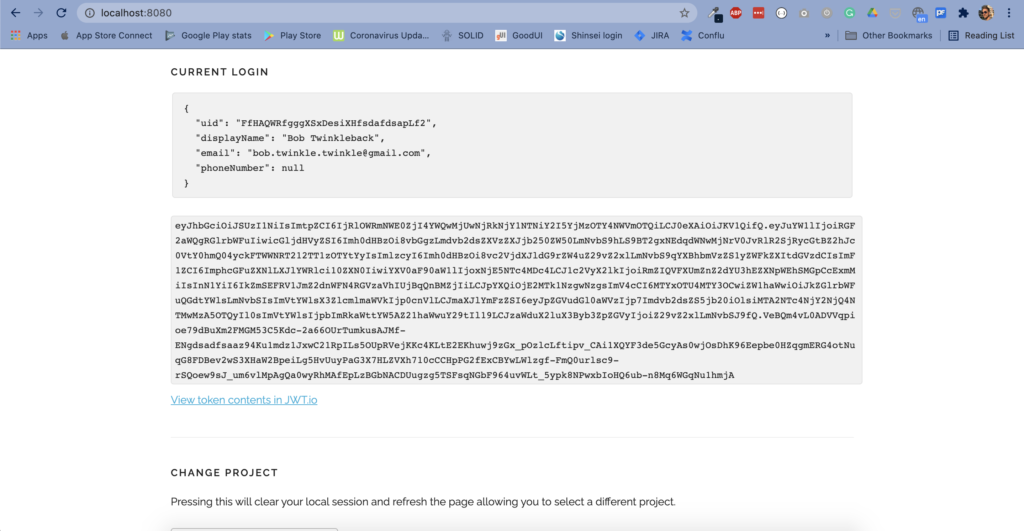
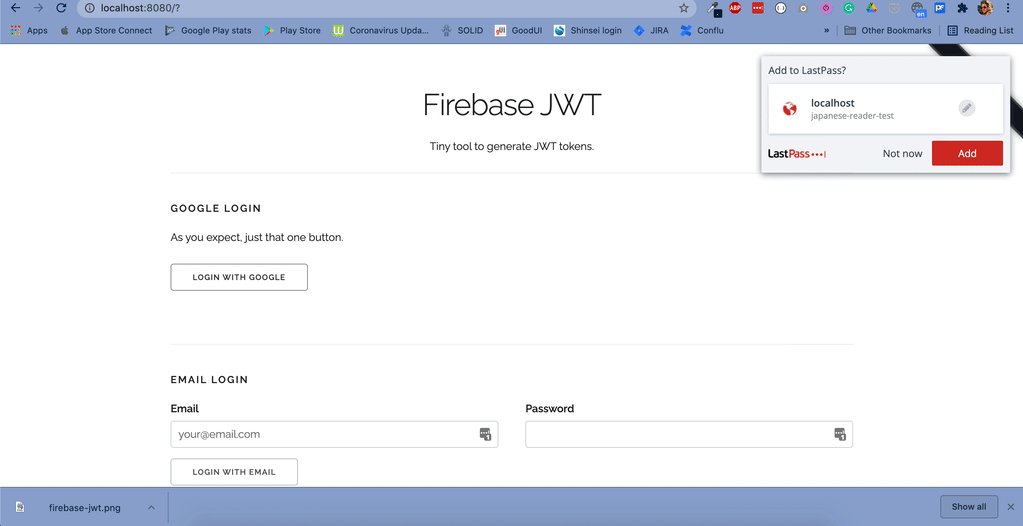
Example of the app in action
How to run it
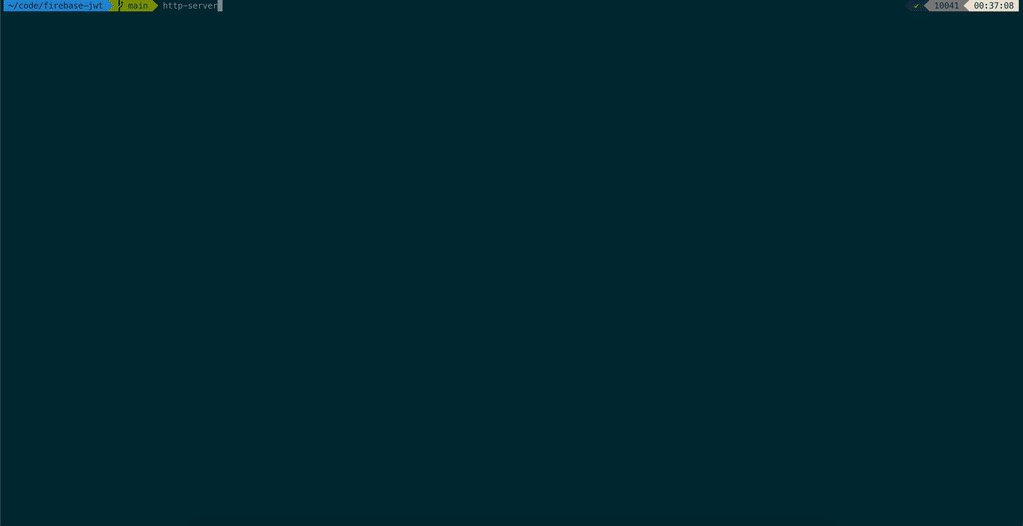
Project in action running on a local http server
This project can be run on a hosted site such as the github project (check it out just to see how it looks). However, since likely, your project is already configured to run on localhost, I recommend that.
You do have to run a proper server as the javascript libraries won’t be loaded if opening the file over file url instead of http. I use the http-server NPM project installed globally to do this with a single one liner. Then I make sure I open it on hostname localhost as this is used by firebase to authenticate the caller.
Then you need to get the API key from Firebase as well as the project name, you can find them both here:
Project ID and web api key to authenticate with
Open the project and the settings are self explained in there as well.
Care point
This project will authenticate with your actual backend so take a bit of care. Don’t open it up unknowingly to my Github project for example. You never now, someone might manage to add malicious code in there and then be able to authenticate on your server. Although, downloading your APK and getting the json code will pretty much allow for the same thing and in the end, they’ll only be able to authenticate to their own users but still, take care, it could be misused! Run this locally though and you’ll have convenient tool to speed up your testing.
Contribute
For my own purposes only added to get the Firebase JWT using email, google login and phone number. I can imagine this benefitting from having Apple ID and Twitter as well. I was also thinking of adding in a way to save multiple projects in local storage to allow easily switching between projects. Finally allowing an easy javascript clipboard to get the JWT quickly without having to select it. Feel like helping out? Send a PR!
Thank you for reading!
You can find a running version of the project and github here: